─■□■───────────────────────────────────────────────────
カテゴリページを作成する
───────────────────────────────────────────────────■□■─
WIELDには「メニュー・カテゴリ・ページ」の3階層で構成されています。(詳しくはマニュアルをご覧ください。)今回は「機能紹介」メニューに新しく「イベント受付」という新しいカテゴリを作成し、本文と画像を組み合わせたページを作成します。
【作成前の状態】メニューだけを登録した状態

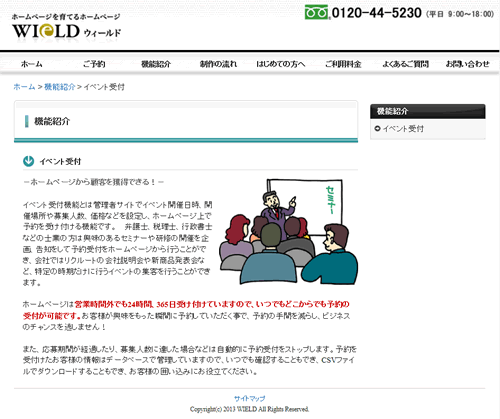
【作成後の状態】メニューにカテゴリを追加し、ページを作成した状態

【事前に準備するもの】
・横幅1000ピクセル以内、高さは任意のイメージ画像。横幅は管理者サイトでも指定できます。今回は横幅が250ピクセルの下記の画像を用意しました。

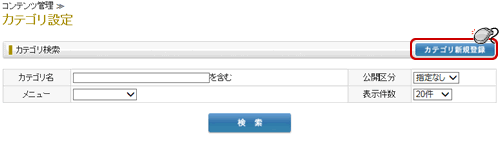
①コンテンツ管理メニューより「カテゴリー設定」をクリックします。

②「カテゴリ新規登録」をクリックします。

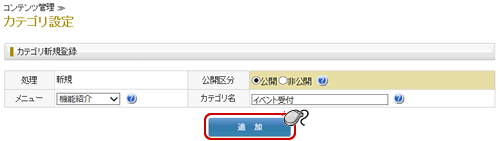
③カテゴリ新規登録画面で下記の操作を行い、「追加」ボタンをクリックすると、カテゴリの作成が完了します。
・公開区分:ユーザーサイトに公開する場合は「公開」、公開しな場合は「非公開」を選択
・メニュー:「機能紹介」メニューに新しいカテゴリを追加するため「機能紹介」を選択
・カテゴリ名:「イベント受付」というカテゴリを作成するため、「イベント受付」と入力

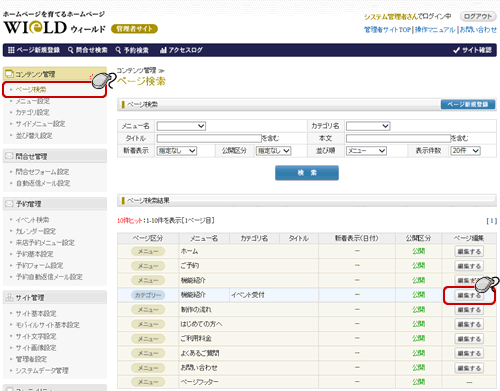
④コンテンツ管理メニューより「ページ検索」をクリックし、③で追加したページ区分:「カテゴリ」、カテゴリ名:「イベント受付」行の「編集する」ボタンをクリックします。

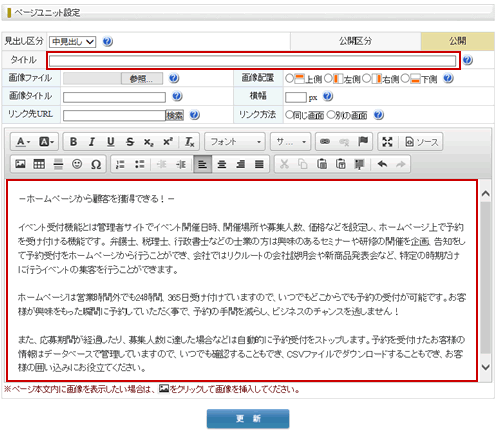
⑤ページ本文入力エリアに表示したい内容を入力します。カテゴリページの基本ページユニットの場合、カテゴリ名がタイトルとして自動的に表示されるため、タイトルには何も入力しません。ただ、ページの見せ方によってはタイトルを入力することもあります。その場合はこちらをご確認ください。

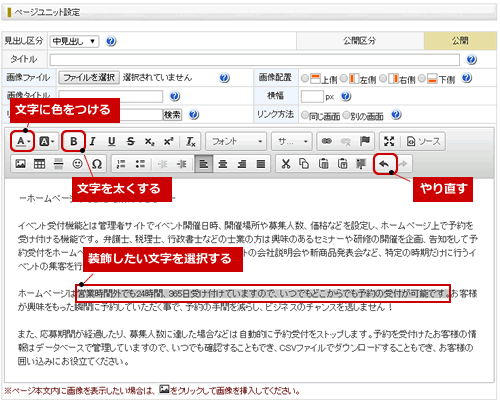
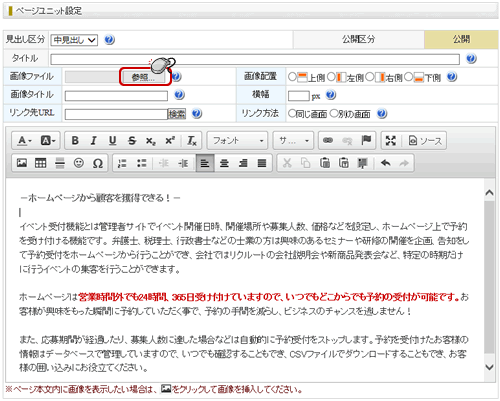
⑥文字を装飾したい場合は装飾したい文字を選択し、アイコンをクリックします。(各アイコンの動作についてはマニュアルをご覧ください。)

⑦本文の横に画像を登録したいので、画像ファイル項目の「参照...」ボタンをクリックします。

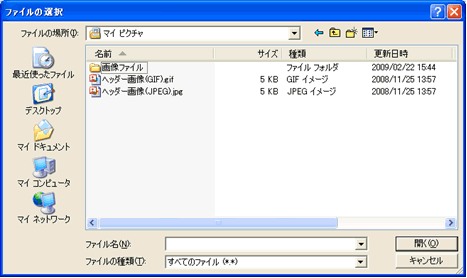
⑧ファイルを選択するダイアログが表示されますので、事前に準備したイメージ画像を選択します。

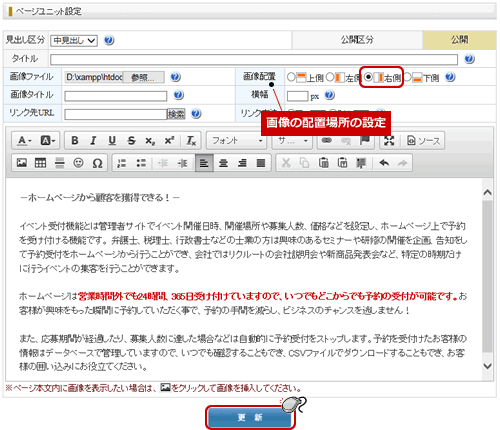
⑨本文の右側に画像を配置したいので、画像配置に「右側」を選択し、ページユニット設定画面の一番下の「追加」ボタンをクリックすると、カテゴリページの作成が完了します。

─■□■───────────────────────────────────────────────────
カテゴリページの基本ページユニットにタイトルを入力する
───────────────────────────────────────────────────■□■─
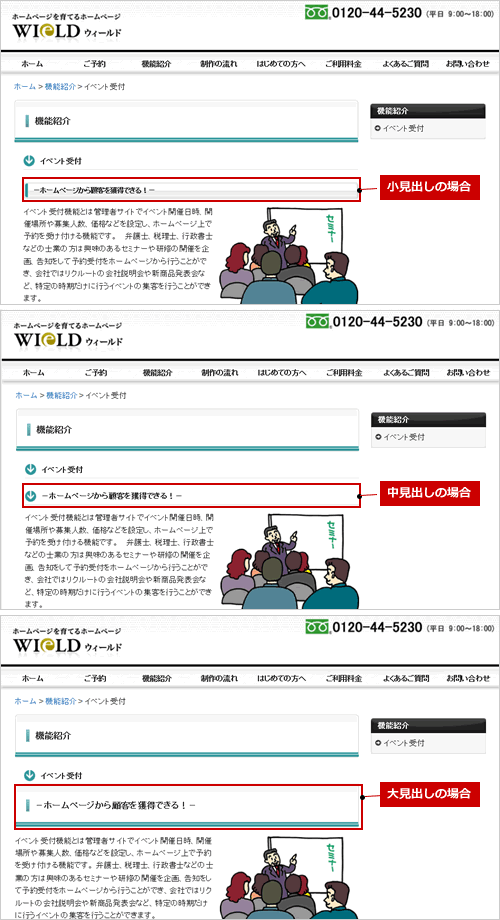
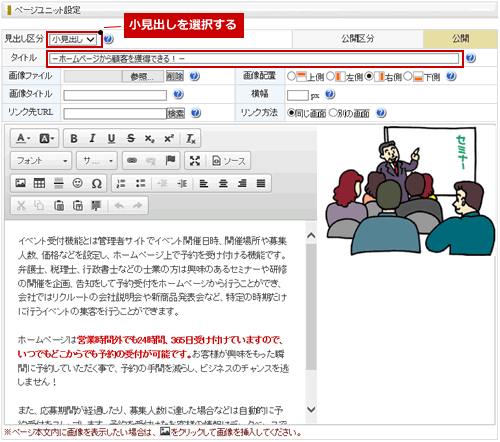
本文の「-ホームページから顧客を獲得できる!-」をタイトルとして表示したい場合はタイトルに「-ホームページから顧客を獲得できる!-」を入力します。ただ、この場合は見出し区分を「小見出し」にした方が見栄えがよくなります。

見出し区分はタイトルの装飾に使用されますので、タイトルの強弱によって使い分けてください。