─■□■───────────────────────────────────────────────────
色コードを取得する
───────────────────────────────────────────────────■□■─
ホームページで色を指定する場合は「#FFFFFF」(白色)や「#000000」(黒色)のように「#(シャープ)+6桁の文字」などの色コードで指定します。
色コードを取得する方法はYahooなどの検索エンジンで「html 色 コード」というようなキーワードでホームページを検索すると色コードの一覧ページが見つかりますので、そのホームページから取得するのも一つの方法です。
ここではWIELDを使った色コードを取得法を説明します。
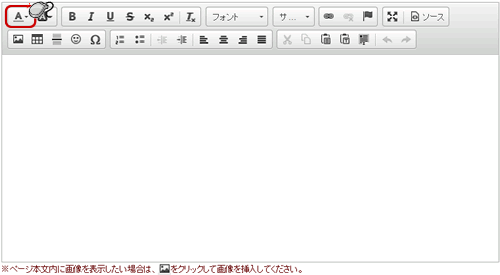
①ページ本文入力エリアの左上の「文字色」アイコンをクリックします。

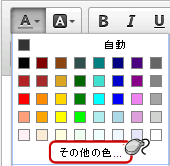
②色リストが表示されますので、一番下の「その他の色...」をクリックします。

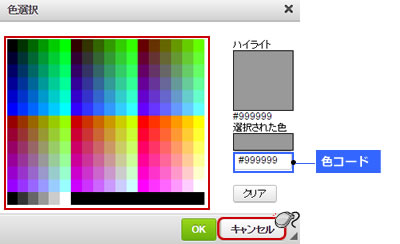
③色選択画面で赤枠の中の色をマウスでクリックすると画面右側に選択された色の色コード(青枠内の文字)が表示されますので、そのコードを書きとめます。
ここでは灰色を選択しました。灰色の色コードは青枠に表示されている「#999999」です。

④キャンセルボタンを押して、色選択画面を閉じてください。
